السلام عليكم و رحمة الله و بركاته درسنا اليوم هو اضافة اداة اسفل الهيدر فى المدونة
احنا عارفين ان اغلبنا بيعتمد على قوالب جاهزة و معظم هذه القوالب لم تكن بها اداة اسفل الهيدر لذلك
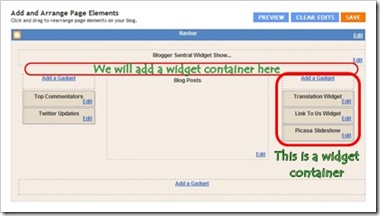
عملت الدرس ده عشان نضع اداة اسفل هيدر المدونة و عمل ذلك نتبع الآتى :- 
اولا :-
نذهب الى تصميم ثم تحرير HTML
نأخذ نسخة احتياطية من القالب( تحسبا لوقوع اى اخطاء)
ثم نضغط علي ctrl+f
ونبحث عن الكود التالي
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1'
showaddelement='no'>
<b:widget id='Header1' locked='true' title=Your Blog
Title(Header)' type='Header'/>
</b:section>
</div>
ثم نضيف الكود التالي تحت هذا الكود
<!-- New widgets container Start -->
<b:section class='NewContainer' id='NewContainer'/>
<!-- New widgets container End -->
ثم احفظ القالب
سوف تجد (اضافة اداة) ظهرت تحت الهيدر
سوف تجد (اضافة اداة) ظهرت تحت الهيدر















0 التعليقات
إرسال تعليق